RaspberryPi the sidekick
McDonald's is currently advertising that "every hero needs a sidekick". Of course, if you've been following my blog, you already
know this for a fact.
In the previous Sidekick articles (
sidekick and
sidekick 2), we saw how we could run a program on the Raspberry Pi, and the display would then be forwarded to another computer, through the use of X forwarding with ssh (
-X).
One side effect of that mode is that the program will detect the X Windows property of the PC, and not the Raspberry Pi. For example, if your X server on your PC supports
Open GL, although the Raspberry Pi supports only
Open GL ES 2.0, the program will see the
full Open GL stack.
It can be a
good thing, but sometimes it can lead to
surprises. Another limitation is the windowing.
Windowed
When running a single application, this is the best way to use the Raspberry Pi as a sidekick. But don't forget to use the X forwarding, else you get:
pi@raspberrypi ~ $ idle
Traceback (most recent call last):
File "/usr/bin/idle", line 5, in <module>
main()
File "/usr/lib/python2.7/idlelib/
PyShell.py", line 1406, in main
root = Tk(className="Idle")
File "/usr/lib/python2.7/lib-tk/Tkinter.py", line 1688, in __init__
self.tk = _tkinter.create(screenName, baseName, className,
interactive, wantobjects, useTk, sync, use)
_tkinter.TclError: no display name and no $DISPLAY environment variable
If we use ssh -X (or X forwarding in putty), it works as intended:
 |
| idle main window |
And if we go to
file and do an
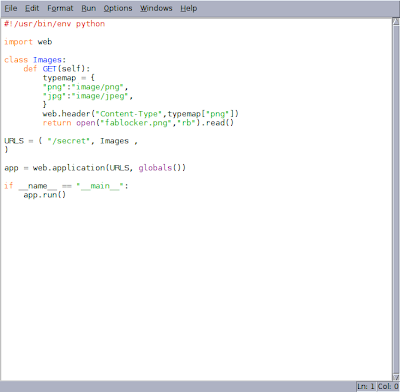
open, we see the files that are on the Raspberry Pi. Let me open the quick and dirty cam server we did at the last PyHack workshop (I'm putting the code in text too)
#!/usr/bin/env python
import web
class Images:
def GET(self):
typemap = {
"png":"image/png",
"jpg":"image/jpeg",
}
web.header("Content-Type",typemap["png"])
return open("fablocker.png","rb").read()
URLS = ( "/secret", Images ,
)
app = web.application(URLS, globals())
if __name__ == "__main__":
app.run()
This is just the web server side of things and is using
web.py
 |
| idle new editor window |
We now have 2 windows of programs running on the Raspberry Pi, but displaying on our computer's desktop.
But sometimes it's important to have a full desktop. So how do we do this, to see the whole Raspberry Pi desktop?
VNC
The solution is Virtual Network Computing (
VNC).
There are many implementations of the protocol, and they fall into 2 camps.
- The kind that gives you a new desktop (it is not the same as the one that is on the HDMI output)
- and the kind that attaches to the original desktop.
the client
Before installing the server, let's talk about the client. On your PC, if you have a unix or linux machine, there is a chance that you have a program called vncviewer. Try it and see if you do. If not, you will have to install it. This will depend greatly on what operating system you run, as far as how to do that. If your desktop is a *nix, I'm sure you know how to use your package manager to get vncviewer.
Under Windows you can get
tightvnc for windows or you can try the multiplatform (Linux, Solaris, Windows, Mac)
RealVNC. Many Mac users are partial to
Chicken of the VNC.
tightvnc
Tightvnc is of the first category of servers. This has the advantage that you can get a graphical desktop, even if your Raspberry Pi is on the command line, without X windows started.
First we will have to install it:
$ ssh -X pi@raspberrypi
pi@raspberrypi ~ $ sudo apt-get install tightvncserver
pi@raspberrypi ~ $ tightvncserver :1
You will require a password to access your desktops.
Password:
Verify:
Would you like to enter a view-only password (y/n)? n
New 'X' desktop is raspberrypi:1
Creating default startup script /home/pi/.vnc/xstartup
Starting applications specified in /home/pi/.vnc/xstartup
Log file is /home/pi/.vnc/raspberrypi:1.log
And that should work, when you access your Pi remotely with a client.
It is also possible with tightvnc to specify a screen resolution that you choose, and it wont have anything to do with the Raspberry Pi screen resolution or your monitor's capability. For example, to get a 1024x768 desktop:
pi@raspberrypi ~ $ tightvncserver -geometry 1024x768 :1
Of course if tightvnc works well for you, you will want to automate the startup of the server. Stewart Watkiss posted the following startup script on elinux.org (
would go under /etc/init.d as tightvncserver):
#!/bin/sh
# /etc/init.d/tightvncserver
# Customised by Stewart Watkiss
#http://www.penguintutor.com/linux/tightvnc
# Set the VNCUSER variable to the name of the user
# to start tightvncserver under
VNCUSER='pi'
eval cd ~$VNCUSER
case "$1" in
start)
su $VNCUSER -c '/usr/bin/tightvncserver :1'
echo "Starting TightVNC server for $VNCUSER "
;;
stop)
pkill Xtightvnc
echo "Tightvncserver stopped"
;;
*)
echo "Usage: /etc/init.d/tightvncserver {start|stop}"
exit 1
;;
esac
exit 0
And then under .vnc, a xstartup file that contains the following:
!/bin/sh
xrdb $HOME/.Xresources
xsetroot -solid black
/usr/bin/lxsession -s LXDE &
And that should be it. After rebooting, it should start automatically. If you prefer
x11vnc, then follow the next set of instructions instead.
x11vnc
x11vnc falls into the second category of servers. It will attach to the X server of the Raspberry Pi. As such, you have to run LXDE, you can't stay in console text mode.
To install it:
$ ssh -X pi@raspberrypi
pi@raspberrypi ~ $ sudo apt-get install x11vnc
pi@raspberrypi ~ $ x11vnc -storepasswd
You'll have to enter a password.
Next we need to configure the startup with lxde:
pi@raspberrypi ~ $ cd .config
pi@raspberrypi ~ $ mkdir autostart
pi@raspberrypi ~ $ cd autostart
pi@raspberrypi ~ $ wget http://brython.heliohost.org/x11vnc.desktop
Be patient on the last step, this is getting a startup file for x11vnc from my
Brython playground
site. It is usually pretty busy... Reboot the Pi and you should be set.
Accessing the Pi
Once you have the server running, you run the viewer on your PC, and specify the ip address (or name if you have avahi or the like), you will be greeted with a password prompt. That is the password you defined for the server, earlier:
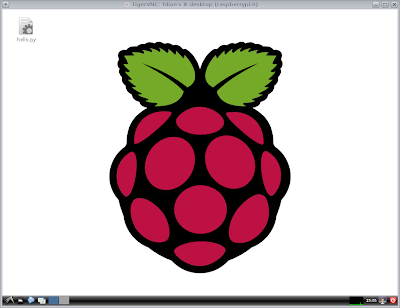
And then, the desktop!
 |
| 1024x768 Raspbian desktop, from my PC |
@f_dion






.PNG)
.PNG)
.PNG)
.PNG)
.PNG)