Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
The current code blocks:
This PR ads code highlighting...
I used the built-in thing that comes with Jekyll
https://jekyllrb.com/docs/liquid/tags/#code-snippet-highlighting
http://rouge.jneen.net/
For the style sheets, I went with a Pygments theme called
monokaihttps://jekyllrb.com/docs/liquid/tags/#stylesheets-for-syntax-highlighting
https://jwarby.github.io/jekyll-pygments-themes/languages/ruby.html
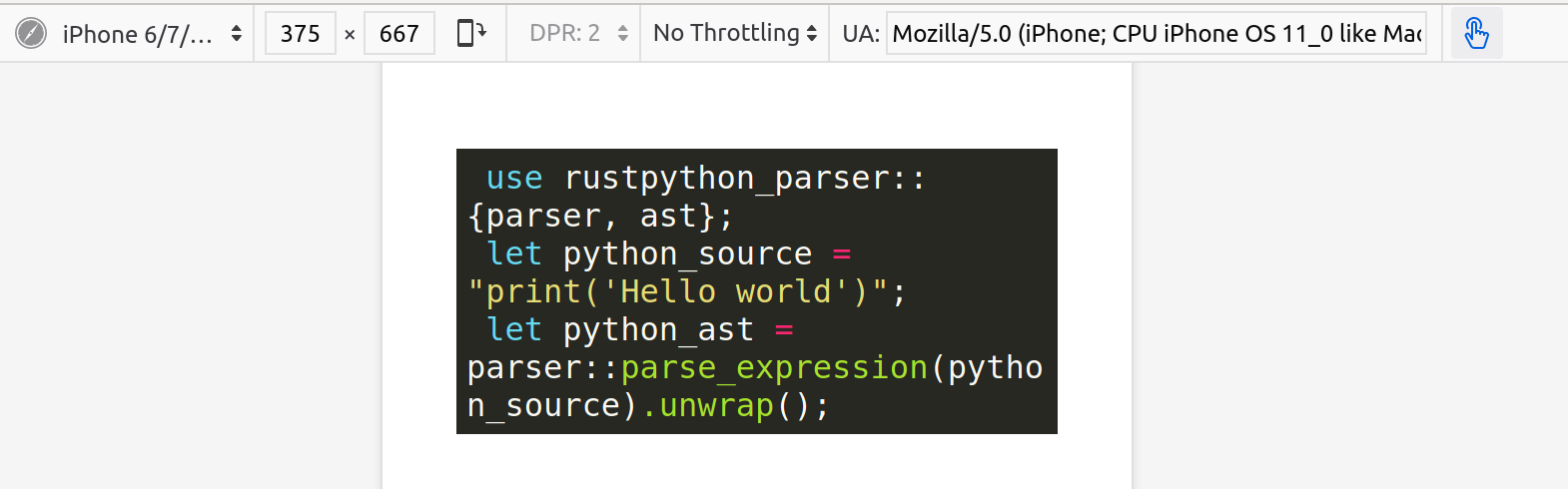
Screnshots
mobile is not ideal, the line wrap squishes things